
So you read my IU post on plugins and want to know the code I used to add Social sharing to the Viper Bar. Well, it’s pretty simple once you’ve installed and activated the Viper Bar.
I’m assuming you’ve set up the mailing information so people can easily get added to your mailing list using Viper Bar. Now, to add the social Sharing portion, you’ll want to go to your Dashboard>Settings>ViperBar.
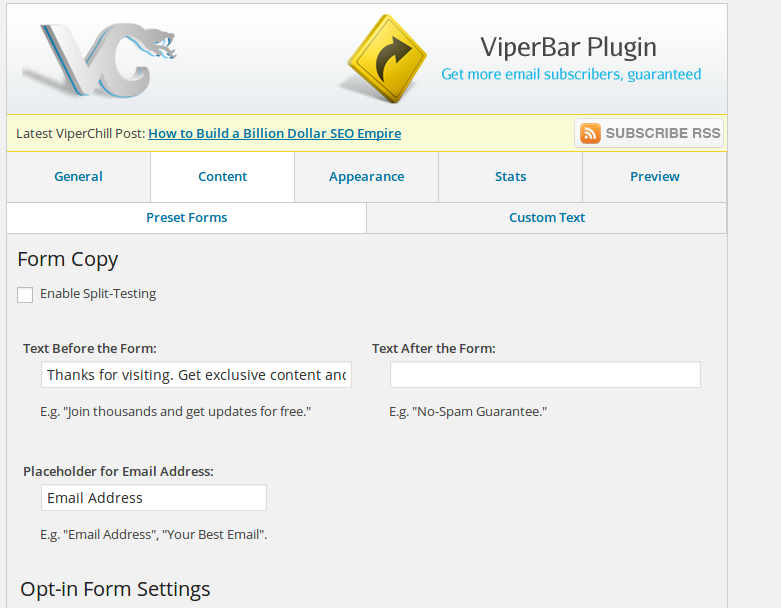
Once there, you’ll get the ViperBar Plugin Box, which has 5 tabs. Click on the Content tab. There are two choices under Content: Preset Forms and Custom Text. The preset forms is what it defaults to, and you should have filled that out to get your mailing list subscription bar set up.
Click on the Custom Text tab. The custom text is IN ADDITION to the preset form, not in place of it. You’ll want to copy and paste the code below in the custom text box (be sure to put your social media URLs in the indicated spots).
Connect @ <a href="YOUR_FACEBOOK_URL"><img src="SOURCE ON YOUR SITE" alt="Web_Facebook_icon" width="22" height="22" /></a> <a href="YOUR_TWITTER_URL"><img src="SOURCE ON YOUR SITE.png" alt="Web_Twitter_icon" width="22" height="22" /></a> <a href="YOUR_GOOGLEPLUS_URL"><img src="SOURCE ON YOUR SITE.png" alt="Web_Google+icon" width="22" height="22" /></a> <a href="YOUR_PINTEREST_URL"><img src="SOURCE ON YOUR SITE.png" alt="Web_Pinterest_icon" width="22" height="22" /></a>
Just for reference, your facebook URL looks something like: https://facebook.com/yourauthorname; uour Twitter URL looks something like: https://twitter.com/yourtwitterhandle; and your Pinterest URL looks something like: http://www.pinterest.com/yourauthorname/. Below is the code. Good luck. (Connect @ is optional. You can type in whatever text you want, but note that too much text might make your bar look crowded). One last note: You'll need to upload the images to your website in order for them to appear. The SOURCE ON YOUR SITE is the link to where these images appear on your site. Upload the images to your site the same way you do any images you have. Where do you get the icon images? I got my source files from Wiki Commons. You can search for your own files on that site, or just download the ones I used direct from my site. The image links are:
http://rjcrayton.com/wp-content/uploads/2013/03/Web_Facebook_icon.jpg
http://rjcrayton.com/wp-content/uploads/2013/03/Web_Twitter_icon.png
http://rjcrayton.com/wp-content/uploads/2013/03/Web_Google+icon.png
http://rjcrayton.com/wp-content/uploads/2013/03/Web_Pinterest_icon.png
When you click a link, you’ll be taken to a webpage with the image. PC users should right click the image to get the option to download it (SAVE IMAGE AS). Mac users should hold down the CTRL key and click the mouse at the same time. A menu will appear giving them the option to SAVE IMAGE AS. Whether on MAC or PC, save it where you can find it, and then upload it to your site. Use your site link in the source code. (WordPress users find their URL by going to the Medial Library and clicking on the image. Once the image loads, you should see a box on the right, and it will list file URL. That’s what you need).
So, once you have all you info filled in for your social media sites/images, copy and paste the code in the custom text area, and click Save Custom Text. Then go view your site.